Add a Spotify playlist to WordPress and customize it
The question of whether Spotify is good or bad for musicians is the topic of another conversation. Spotify is used by millions of people and looks like it’s here to stay despite recent lawsuits. If you have your music on Spotify or you have a playlist that you’d like to share with your fans or friends then read on and learn how to embed a Spotify playlist on WordPress.
There are quite a few plugins out there that will perform some of the tasks that I’m about to show you but I always choose a bit of manual coding over a plugin in most cases. Plugins can add a bit of overhead to your site. If you’ve worked in a DAW you’ll understand what overhead is. Processing power and bandwidth are things we want to save and not squander. If you spend a bit of time to improve the loading time of our site you will benefit from the results in the long run.
First things first, check your WordPress theme. You want a good solid theme to allow integration of plugins and external JavaScript that may add a bit of load to the download times. Use a fast WordPress theme like Astra or GeneratePress.
Getting the playlist URL
Here’s something to think about if you’re doubting that an increase in speed will make any difference to your business. Kissmetrics posted statistics that claim that ‘If an e-commerce site is making $100,000 per day, a 1-second page delay could potentially cost you $2.5 million in lost sales every year'.
Keep it simple. Now back to the task.
Spotify’s developer pages don’t explain the steps to embed a playlist in WordPress properly so pay attention folks!
1. Open up your Spotify App on a desktop computer.
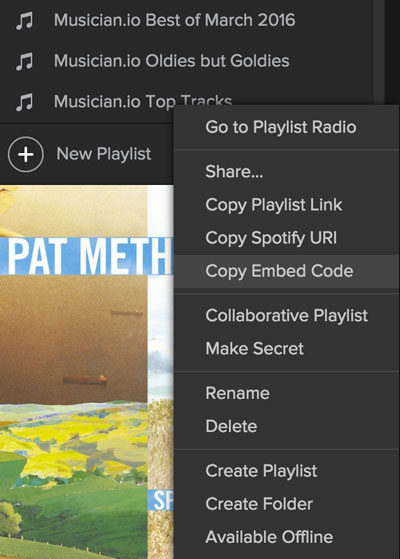
2. Find your playlist, right-click it (from the sidebar) and select Copy Embed Code.

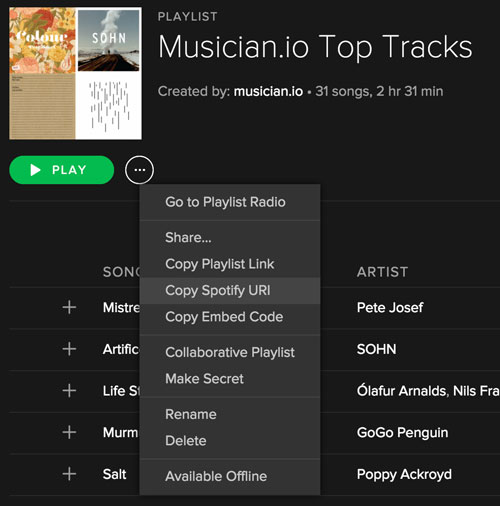
If you have the playlist open in the main pane you can click the circle with the three dots just beside the green Play button and select Copy Embed Code here also.

3. Open your WordPress Admin.
4. If you plan to put the playlist in the sidebar then click on Appearance > Widgets
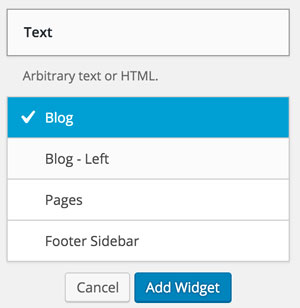
5. Choose a text widget from the options on the left and send it to the sidebar, footer, or area you’d like the playlist to appear.

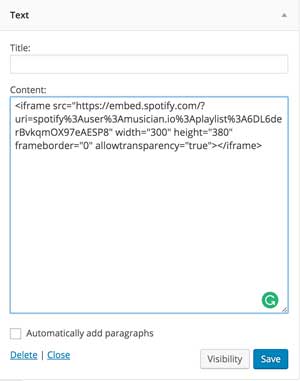
6. The text widget will appear in its new location and you can now paste the Spotify embed code in the Content: area. There’s no need to put a title as that’s entirely optional.
7. Click Save and check your results on the live page.

Adding custom styling
You’ll notice that the Spotify playlist is a fixed height and that might not be the perfect situation. Maybe you want 20 or 30 songs in your playlist to display. We can fix that with some CSS styles.
Open the WordPress Customizer (Apperance > Customize) and go to Additional CSS.
Paste this code into the text area and click Publish
iframe {
height: 800px;
width:100%;
}This code will change the iframe attributes to make the playlist 800px tall. You can change this value to whatever you want.
And there you have it. An embedded Spotify playlist in your blog with custom height.
Make sure that the width of the widget space on your WordPress theme is wide enough to allow the full version of the playlist. I’ve found that if I try to put the playlist in a very narrow sidebar then a compact version of the Spotify player appears and it’s not possible through customization to change this.



You must have been listening to me! Nice, that’s that one sorted
What’s wrong with using a plugin?
Hi Michael,
Plugins are fine but your WordPress site can suffer if you install too many. And they can conflict with each other. If you can do something without using a plugin then I’d recommend doing that. Good luck
Hi. I’m able to embed the code and customize the player, however, when I hit play, it plays only a 20 sec preview of the song, and then my visitors have to go to spotify to hear the full song/playlist. Is there a code that allows visitors to hear the full song without leaving my blog? Thanks. This has been driving me crazy!!
They need to be logged in to Spotify in order to hear the full song.
How do you do this with the android Chromebook? The app only offers a link.
Thanks